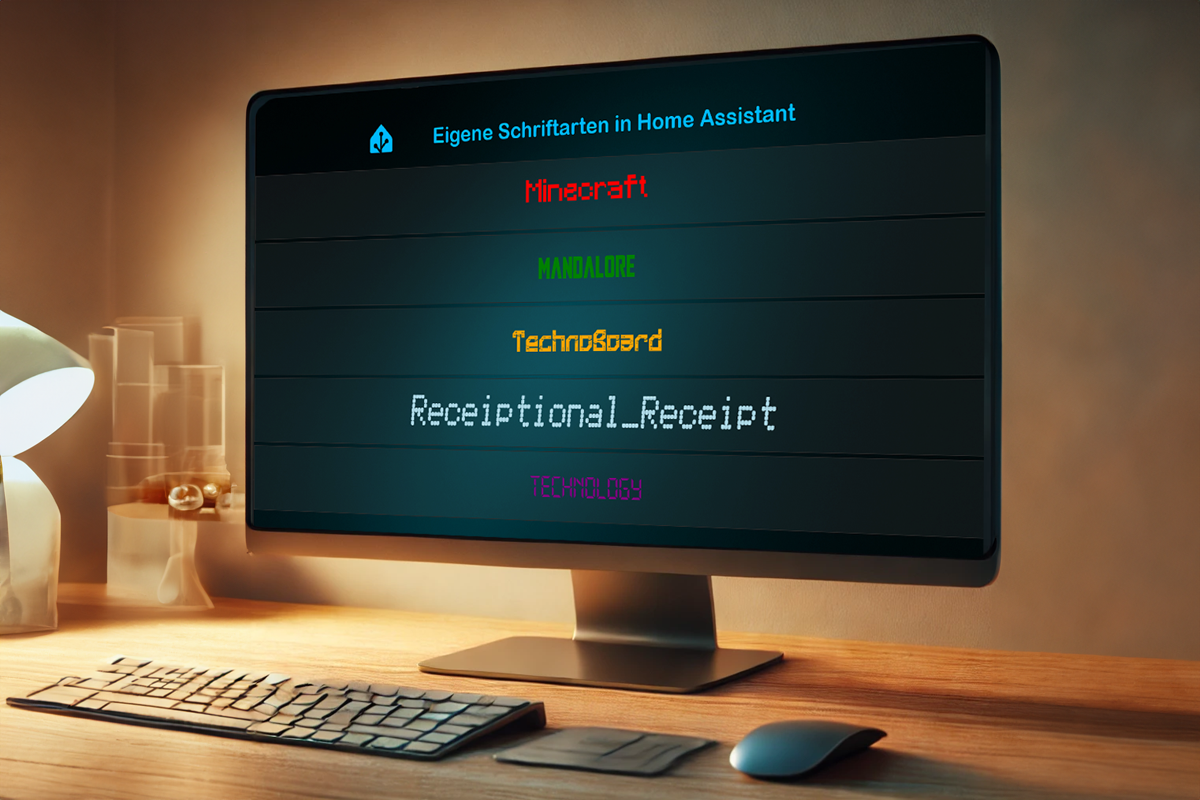
Ich wollte unbedingt für meine Dashboards eine Schriftart zur Auswahl haben, welche meine Uhr in digitaler Schrift anzeigt.
Da ich als "font-family" keine passende Schrift gefunden habe, fügte ich mir eine im Netz gefundene in Home Assistant hinzu.
Hier die notwendigen Schritte und Codes zum Nachmachen:

- Lade dir eine Schrift deiner Wahl aus dem Internet z.B von 1001fonts.com
- Dann musst du die heruntergeladene "ttf-Datei" in ein "woff2" konvertieren. Nutze dazu diesen Konverter.
- Entpacke die erstellte Datei und speichere das
<deine-Schrift>.woff2in deinenwww-Ordnerin Home Assistant.
In meinem Fall ist esTechnology.woff2. - Nun öffne in Home Assistant deinen File-Editor oder Studio Code Server und erstelle im
www-Ordnerein neues File mit Namenfont.cssund füge folgende Codezeilen ein:
/* Ersetze "Technology" mit dem Namen deiner Schriftart */
@font-face {
font-family: "DJBGetDigital";
src: url(/local/Technology.woff2) format('woff2');
}
- Füge ein weiteres File in deinen "www-Order" hinzu und gib ihm den Namen
loadfonts.js. In dieses File füge folgenden Code ein:
function loadcss() {
let css = '/local/fonts.css?v=0.005';
let link = document.createElement('link');
let head = document.getElementsByTagName('head')[0];
let tmp;
link.rel = 'stylesheet';
link.type = 'text/css';
tmp = link.cloneNode(true);
tmp.href = css;
head.appendChild(tmp);
console.info('%c Font Style sheet loaded', 'color: white; background: #000; font-weight: 700;');
}
loadcss();
- Leere den Browser-Cache und teste, ob die Schrift funktioniert. Z.B. kannst du folgende Karte manuell in dein Dashboard einfügen:
# WICHTIG! Du musst card-mod installiert haben um den Stil der Karte zu ändern!
# Ändere die font-family auf deine Schriftart
type: markdown
content: '# <center> {{states("sensor.time")}} </center>'
card_mod:
style: |
ha-card {
font-family: Technology;
font-size: 2vw;
color: var(--primary-color);
background: transparent;
border: transparent;
}
In meinem Fall sieht das Endergebnis so aus:

Wenn dir meine Videos auf 'Smart Home Bastler' oder die hilfreichen Tools auf meiner Website gefallen und du meine Arbeit unterstützen möchtest, freue ich mich über jede Art von Unterstützung
❤️ Danke, dass du Teil der Community bist! ❤️